Home » Archives for 2016
Havij v1.16 Pro Portable
Hayoo Siapa Yang belum tau havij,,, Pasti udah pada tahu :D
Bagi yang belum tau, Ok saya jelaskan dulu
Havij adalah tools untuk melakukan test SQL injection pada website yang memiliki bug atau vulnerability di dalamnya. tujian adalah untuk bisa melakukan exploit kepada website yang memiliki celah SQLI tersebut dan mengetahui isi databasenya , selain itu Havij juga mempunyai Fitur lainnya seperti Crack MD5 dan Admin Finder
Screenshoot Havij :
Download
Cara Instal :
buka loader.exe ( run as administrator bila diperlukan )
Maka Havij 1.16 Bisa Digunakan. :D
Bagi yang belum tau, Ok saya jelaskan dulu
Havij adalah tools untuk melakukan test SQL injection pada website yang memiliki bug atau vulnerability di dalamnya. tujian adalah untuk bisa melakukan exploit kepada website yang memiliki celah SQLI tersebut dan mengetahui isi databasenya , selain itu Havij juga mempunyai Fitur lainnya seperti Crack MD5 dan Admin Finder
Screenshoot Havij :
Fitur Fitur Havij Yang Di update di versi sebelumnya :
- Multithreading
- Oracle Blind injection method.
- Automatic all parameter scan added.
- New blind injection method (no more ? char.)
- Retry for blind injection.
- A new method for tables/columns extraction in mssql blind.
- A WAF bypass method for mysql blind.
- Getting tables and columns even when can not get current database.
- Auto save log.
- bugfix: url encode bug fixed.
- bugfix: trying time based methods when mssql error based and union based fail.
- bugfix: clicking get columns whould delete all tables.
- bugfix: reseting time based method delay when applying settings.
- bugfix: utf-8 and unicode encoding
- Oracle Blind injection method.
- Automatic all parameter scan added.
- New blind injection method (no more ? char.)
- Retry for blind injection.
- A new method for tables/columns extraction in mssql blind.
- A WAF bypass method for mysql blind.
- Getting tables and columns even when can not get current database.
- Auto save log.
- bugfix: url encode bug fixed.
- bugfix: trying time based methods when mssql error based and union based fail.
- bugfix: clicking get columns whould delete all tables.
- bugfix: reseting time based method delay when applying settings.
- bugfix: utf-8 and unicode encoding
Download
Cara Instal :
buka loader.exe ( run as administrator bila diperlukan )
Maka Havij 1.16 Bisa Digunakan. :D
Team Viewer Portable
Hallo Guys Kali ini saya akan shared sebuah software yang bernama
TEAM VIEWER PORTABLE
Kelebihan Team Viewer Protable dari yang lain adalah :
-Ringan
-Gak Perlu Setting Sana - Sini
Link : Kini Sini
Menampilkan Share Buttons Bawaan Blogger
Share Buttons ini sangat bermanfaat buat blog karena dapat menjadi sarana bagi pengunjung untuk membagikan postingan kita ke situs-situs jejaring sosial. Share Buttons atau Tombol berbagi bawaan blogger terdiri atas Email, Blogger, Twitter, Facebook dan Google Plus.
Pada template hasil download biasanya tombol berbagi ini tidak di tampilkan, atau sengaja di hapus, karenanya kita harus melakukan beberapa langkah untuk menampilkan kembali share buttons bawaan blogger tersebut.
Buat sobat yang ingin menampilkan kembali share buttons bawaan blogger tersebut, silakan ikuti tutorial berikut:
- Login ke blogger.com
- Pada dashboard blogger, pilih Template.
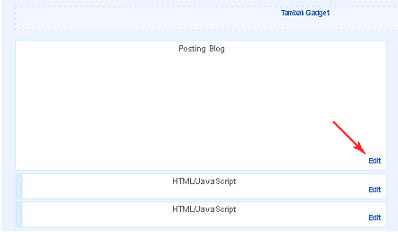
- Klik pada Edit dibagian bawah posting blog.

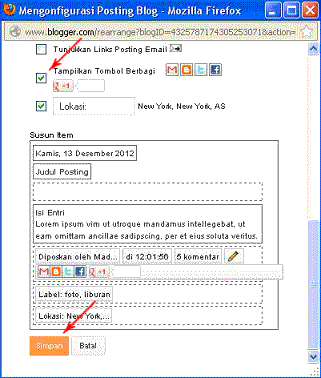
- Beri centang pada Tampilkan Tombol Berbagi, lalu klik Simpan.

Silakan cek di blog sobat, jika share buttonsnya masih belum ada silakan lanjutkan ke langkah berikut :
- Klik pada Template. Sebaiknya Backup Template sobat terlebih dahulu.
- Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode <data:post.body/>, jika ada dua pilih yang kedua, lalu letakkan kode berikut di bawahnya :<div class='post-share-buttons'>Sobat juga bisa meletakkan kode tersebut dibawah kode <div class='post-footer-line post-footer-line-1'/>, terserah anda mau meletakkan di mana.
<b:include data='post' name='shareButtons'/>
</div> - Simpan Template, dan cek blog sobat.
Jika share buttons masih belum muncul, lanjutkan lagi ke langkah berikut :
- Cari kode dibawah ini :<b:includable id='shareButtons' var='post'>
bla,, bla,, bla,,,
</b:includable> - Ganti dengan :<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if>
</b:includable> - Simpan Template, dan cek blog sobat.
Cara Mengetahui Jumlah Backlink Blog
Ada beberapa tool yang bisa Sobat pakai untuk mengetahui jumlah backlink blog, antara lain menggunakan situs Ahrefs Site Explorer & Backlink Checker [Free & Paid Versions], Majestic SEO : Backlink Checker & Site Explorer [Free & Paid Versions], dan lain-lain. Namun pada postingan ini saya akan berbagi cara mengetahui jumlah backlink dengan menggunakan Google Webmaster Tools.
Cara mengeceknya juga cukup mudah, tapi sebelumnya Sobat harus terlebih dahulu mendaftarkan blog sobat ke Google Webmaster Tools.
Untuk mengetahui jumlah backlink blog sobat, silakan ikuti tutorial berikut :
- Silakan Login ke akun Google Sobat, lalu kunjungi situs ini Google Webmasters Tools
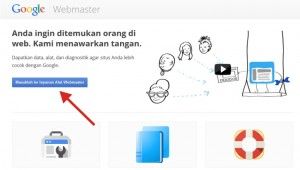
- Klik tombol Masuklah ke Layanan Alat Webmaster

- Pilih blog yang ingin Sobat lihat backlinknya.
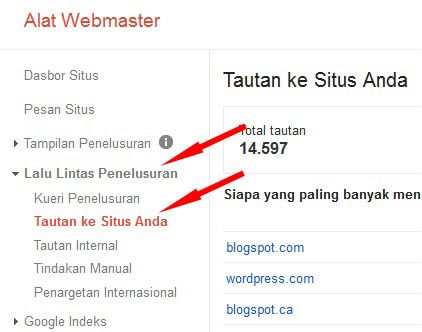
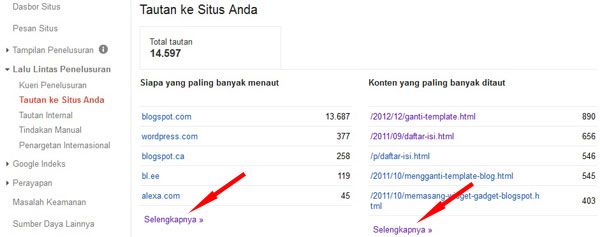
- Lalu Klik Lalu Lintas Penelusuran > Tautan ke Situs Anda.

- Untuk lebih detail klik Selengkapnya.

Sekian tutorial singkat dari saya, semoga bermanfaat buat kita semua.
Menampilkan Rich Snippet Rating Bintang 5
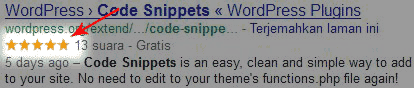
Rich Snippet Rating bintang berfungsi menampilkan Bintang lima untuk setiap artikel blog kita pada hasil pencarian di search engine Google, contohnya seperti gambar berikut Ini :

Sebenarnya saya belum mengerti betul apa kelebihan Rich Snippet, setidaknya pengaturan ini akan membuat hasil pencarian blog kita di Google tampak lebih professional karena dilengkapi rating meskipun itu buatan sendiri.
Untuk membuat Rich Snippet bintang 5, silahkan lakukan langkah berikut :
- Login ke blogger.
- Klik Template, Pilih Edit HTML dan lanjutkan.
- Setelah itu centang Expand Widget Template.
- Cari kode <data:post.body/>, gunakan Ctrl f pada browser anda untuk mencari.
- Tepat di bawah kode <data:post.body/> masukkan kode berikut<b:if cond='data:blog.pageType == "item"'>Jika ada 2 kode <data:post.body/>, letakkan di bawah keduanya.
<div style='margin-top: 30px; font-size: 11px; color:#777;'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
<center>Judul: <span itemprop='itemreviewed'><data:post.title/></span>; Ditulis oleh <span itemprop='reviewer'><data:post.author/></span>; Rating Blog: <span itemprop='rating'>5</span> dari 5</center>
</div>
</div>
</b:if> - Terakhir klik Simpan Template
Untuk melakukan pengujian apakah pemasangan kode ini berhasil, silakan masuk ke halaman Google Rich Snippet Testing Tool. Pada halaman tersebut masukkan URL salah satu artikel anda ke dalam kotak yang bertuliskan "Enter a web page URL to see how it may appear in search results", Jika sudah memasukkan URL silahkan klik tombol Preview. Alat ini akan segera menampilkan contoh tampilan hasil pencarian blog anda di Google. Jika anda sudah melihat tampilan Rich Snippet yang disertai tanda bintang lima itu berarti pemasangan kode yang anda lakukan sudah berhasil.
Silakan di coba Sob, moga berhasil Menampilkan Rich Snippet Rating Bintang 5.
Membuat Link Membesar Saat disentuh Kursor
Cara Membuat Link Membesar Saat disentuh Kursor :
- Masuk ke akun blogger sobat.
- Pilih Template > Edit HTML.
- Ceklis / Centang Expand Widget Template.
- Cari kode a:hover {
- Ganti kode font-size dengan ukuran yang lebih besar.
Contoh :a:hover {ganti dengan
color:#d2691e;
font-size:10px;
font-style:italic;
cursor:wait;
}a:hover {
color:#d2691e;
font-size:19px;
font-style:italic;
cursor:wait;
} - Terakhir klik Simpan Template.
Selamat Mencoba dan Semoga Berhasil...
Kode Script Anti Copas
Buat Sobat yang tidak ingin Artikelnya di copy oleh blogger lain, mungkin cara ini bisa Sobat gunakan. Berikut Tutorialnya :
- Login ke blogger Sobat, Klik Design / Rancangan > Edit HTML.

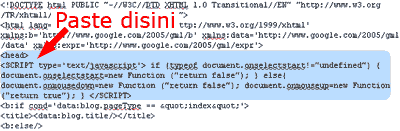
- Beri centang pada Expand Widget Templates. Lalu cari kode <head>

- Copy kode berikut :<SCRIPT type='text/javascript'> if (typeof document.onselectstart!="undefined") { document.onselectstart=new Function ("return false"); } else{ document.onmousedown=new Function ("return false"); document.onmouseup=new Function ("return true"); } </SCRIPT>Dan letakkan tepat dibawah kode <head>

- Terakhir Klik Save Template / Simpan Template.

Selesai...
Optimasi SEO pada Image
Untuk mengoptimalkan image, dapat kita lakukan melalui dua cara, yaitu melalui nama file dan penggunaan alt tag. Alt berasal dari kata alternatif, hal ini memungkinkan kita untuk menentukan teks alternatif bagi gambar jika tidak dapat ditampilkan karena bermacam alasan, juga sebagai identitas gambar/image di search engine, misalkan saat kita mencari pada Google Image, maka Alt tag tersebut sangat berfungsi pada hasil pencarian. Ketika search engine menjelajah halaman web atau blog, mereka menganggap nama file dan alt tag sebagai isi gambar.
Berikut beberapa Tips yang mungkin bisa Anda gunakan dalam Optimasi SEO pada Image :
- Jangan gunakan "gambar1.png" atau "gambar2.jpg" sebagai nama file. Cobalah gunakan nama file Anda sebagai kata kunci atau keyword, contoh, "seo-on-page.png" atau "alt-tag.jpg"
- Gunakan nama file dan alt tag yang singkat tapi deskriptif, hindari penulisan alt tag yang panjang, karena terkadang mungkin bisa dianggap spam
- Pasokan alt tag bisa menggunakan gambar sebagai link, hal ini bekerja sebagai anchor text
- Format gambar dengan jenis file - JPEG, GIF, PNG, dan BMP
- Simpan semua gambar dalam direktori yang sama.
Contoh penggunaan Alt tag pada Image / gambar
<a href="URL image"><img style="border-width: 0px; margin: 0px; title="title image" alt="alt tag image" src="URl image" align="right" border="0" width="180" height="120"></a>
Semoga artikel ini berguna bagi kita dalam meningkatkan Optimasi SEO.Menampilkan Postingan Blog di Google Plus
Pada tutorial kali ini akan saya share cara untuk menampilkan postingan blog di Google plus, Google + merupakan salah satu jejaring sosial yang sedang berkembang saat ini, dengan menampilkan postingan di Google plus maka akan meningkatkan visibilitas blog di hasil pencarian Google.
Jika profile Blogger Sobat sudah di upgrade, untuk menampilkan postingan blog ke Google plus silakan ikuti tutorial berikut ini :
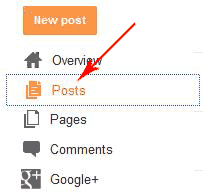
- Masuk ke dashboard blogger, lalu klik Posts.

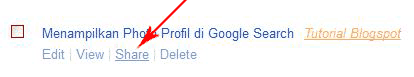
- Pilih Postingan yang ingin di tampilkan, pada bagian bawah postingan tersebut klik pada Share.

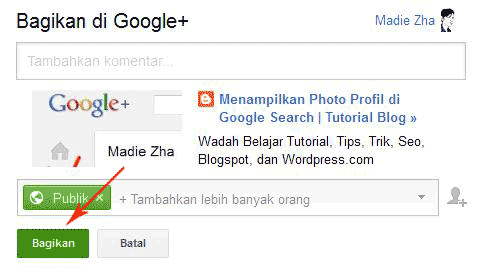
- Selanjutnya klik Bagikan.

- Postingan tersebut sudah di share di Google plus, silakan di cek di akun Google plus Sobat.
Gampang kan Sob, silakan di coba dan semoga berhasil Menampilkan Postingan Blog di Google Plus
Cara Mengganti Template
Berikut tutorial untuk mengganti template dengan template dari Situs Penyedia Template Gratis :
- Download template yang ingin di gunakan.
- Ekstrak file yang di download tadi, karena file yang akan kita upload ke blogger hanya file yang berekstensi .xml.
- Login ke Blogger.
- Klik pada blog yang akan di ganti templatenya.
- Klik pada Template.

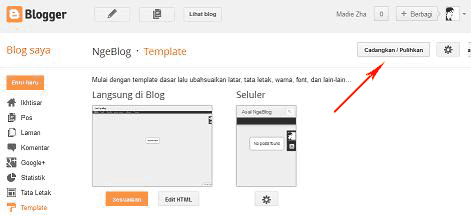
- Klik Cadangkan/Pulihkan yang ada dibagian atas kanan.

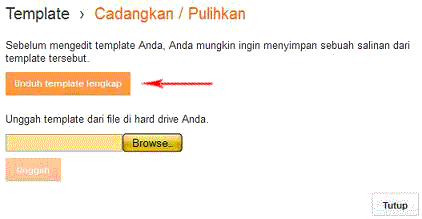
- Untuk jaga-jaga backup template Anda terlebih dulu, klik pada Unduh Template Lengkap.

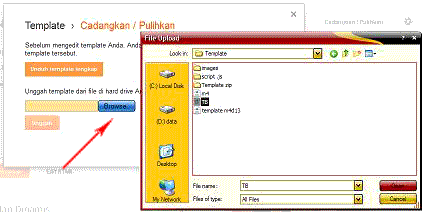
- Klik tombol Browse, pilih file template yang tadi telah diekstrak.

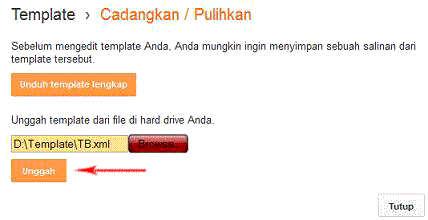
- Kemudian klik tombol Unggah.

- Tunggu sampai proses selesai. Setelah itu lihat hasilnya pada Blog Sobat.
Menghapus / Menghilangkan Navbar Blogger
Navbar (navigation bar) default dari blogger biasanya terletak pada bagian paling atas dari sebuah blog. Navbar ini sering kali di hapus oleh para blogger karena di anggap memiliki kode yang tidak valid atau error, di samping stylenya yang kurang memuaskan bagi para blogger.
Pada tutorial ini saya akan share cara untuk menghilangkan navbar blogger tersebut ataupun hanya sekedar menyembunyikannya saja.
Berikut salah satu caranya :
- Masuk ke akun blogger anda
- Klik pada Template. (jangan lupa backup dulu template anda, untuk menghindari sesuatu yang tidak diinginkan).
- Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode ]]></b:skin>, lalu letakkan kode berikut diatas kode ]]></b:skin>#navbar-iframe {
height:0px;
visibility:hidden;
display:none
} - Terakhir klik Simpan Template.
Pada langkah di atas sobat sudah menyembunyikan / tidak menampilkan Navbar bawaan Blogger, namun pada template blog sobat masih terdapat kode dari Navbar tersebut.
Untuk cara kedua Menghilangkan Navbar bawaan Blogger, Sobat dapat melakukan langkah di bawah ini :
- Sama seperti cara pertama. Masuk ke akun blogger anda
- Klik pada Template.
- Lalu klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode <body>, lalu letakkan kode berikut diatas kode <body><script type='text/javascript'>
<![CDATA[
<!-- /*<body>*/ -->
]]>
</script> - Simpan Template Anda.
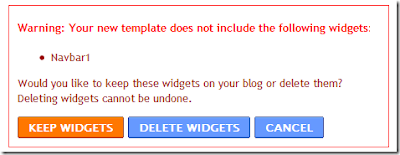
- Anda akan melihat gambar konformasi seperti di bawah ini.

- Klik Delete Widget untuk menghapus Navbar.
Jika Anda melakukan cara ini Anda juga akan menghapus Link Quick Edit gambar pensil, atau gambar kunci pas ama obeng di blog Sobat, namun cara ini sangat banyak mengurangi error pada blog.
Untuk cara ketiga dalam Menghapus / Menghilangkan Navbar Blogger, sama halnya dengan cara sebelumnya, cuma kode yang kita cari seperti dibawah ini :
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
bla...
bla...
bla...
</b:widget>
</b:section>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
bla...
bla...
bla...
</b:widget>
</b:section>
Jika sudah ketemu, hapus kode tersebut lalu Simpan Template Anda.
Silakan Anda pilih cara mana yang Sobat gunakan untuk Menghapus / Menghilangkan Navbar Blogger.
Cara Upload File/Script Phising ke Hosting
pilih dahulu hosting yang anda suka
1FreeHosting
10.000 MB disk space
Bandwidth limit 100,000 MB/month.
cPanel control panel, Fantastico.
MySQL 5 Databases Server.
Addon domains.
Web File Manager.
POP3 email, IMAP, WebMail Access (RoundCube, SquirellMail), Mail forwarding.
Custom Cron jobs support.
Customisable Error Pages.
Parked domain names allowed.
Weekly backups.
.htaccess suppo
rted.
Web SSH console.
Hotlinking protection.
Free website builder and publisher with profesional web design templates.
ionCube Loaders.
Zend Optimizer.
SpamAssasin Protection.
Password protected directories.
IP address deny Manager.
FreeHosting on Dual Quad Processor Performance Linux Servers.
No Ads and allowed your ads
000webhost.com
1500 MB disk space
100.000 Megabytes of bandwidth
5 Add-on Domain
5 Sub Domain
5 E-mail Addres
2 MySQL Database
Simple site builder
Backup
FTP Accounts
0fees#.net
300 MB disk space
10.000 Megabytes of bandwidth
5 Add-on domains
5 Sub domains
PHP with MySQL databases
PHP Flags manager
FTP account
File manager
Webmail, POP3 email
MYSQL, Php MyAdmin
000a#.biz
11.000 Megabytes of space
400.000 Megabytes of bandwidth
100 Ad-on Domain
100 Sub-Domain
No Advertisements, Banners, or Pop-ups
Free FTP, MySQL, and phpMyAdmin
New! Free Website Builder!
000Space#.com
5,500 Megabytes of space
200,000 Megabytes of bandwidth
50 Free Add-on / parked domains
50 Free Sub domains
50 Free MySQL databases
.htaccess allowed
Safe mode OFF
Free PHP Sockets & cURL enabled
Free phpMyAdmin
Free PHP 5
Free Slow MySQL query analyzer
Free PHP scripting supported
Free FTP account
Free 24/7/365 Technical support
Free File manager
Free Email accounts
Free RoundCube webmail
Free POP + IMAP email
Free Custom MX records
Free Custom CNAME records
Free Traffic, disk & MySQL statistics
Free Fantastico type installer
Free Network tools
Free video tutorials
saya memakai hosting nazuka.net karena:
* UPDATE: Footer link removed for all accounts!
From now, NAZUKA.NET has new owners & staff. We are trying to improve the quality of this service.
The new features included are:
Disk space (MB)
Unlimited
Data transfer (MB)
Unlimited
Max email accounts
Unlimited
Max FTP Accounts
Unlimited
Max Databases
Unlimited
Max Sub Domains
Unlimited
Max Parked Domains
Unlimited
New more features coming soon!
Thanks for your confidence,
NAZUKA.NET Team.
silakan daftar ke hosting favorit anda dan konfirmasi email anda...(biasanya tunggu 30 menit untuk di approve sama admin)
~~~~~tutorial upload file ke hosting:~~~~~~
1.login dulu ke hosting pilihan anda

2. setelah login klik cpanel dan pilih domain yang akan diupload filenya

3. cari "file manager"

4. silakan ikuti langkah-langkah berikut:


5. sebelang kiri untuk file upload satu persatu, yang kanan untuk upload dalam bentuk .rar atau .zip


1FreeHosting
10.000 MB disk space
Bandwidth limit 100,000 MB/month.
cPanel control panel, Fantastico.
MySQL 5 Databases Server.
Addon domains.
Web File Manager.
POP3 email, IMAP, WebMail Access (RoundCube, SquirellMail), Mail forwarding.
Custom Cron jobs support.
Customisable Error Pages.
Parked domain names allowed.
Weekly backups.
.htaccess suppo
rted.
Web SSH console.
Hotlinking protection.
Free website builder and publisher with profesional web design templates.
ionCube Loaders.
Zend Optimizer.
SpamAssasin Protection.
Password protected directories.
IP address deny Manager.
FreeHosting on Dual Quad Processor Performance Linux Servers.
No Ads and allowed your ads
000webhost.com
1500 MB disk space
100.000 Megabytes of bandwidth
5 Add-on Domain
5 Sub Domain
5 E-mail Addres
2 MySQL Database
Simple site builder
Backup
FTP Accounts
0fees#.net
300 MB disk space
10.000 Megabytes of bandwidth
5 Add-on domains
5 Sub domains
PHP with MySQL databases
PHP Flags manager
FTP account
File manager
Webmail, POP3 email
MYSQL, Php MyAdmin
000a#.biz
11.000 Megabytes of space
400.000 Megabytes of bandwidth
100 Ad-on Domain
100 Sub-Domain
No Advertisements, Banners, or Pop-ups
Free FTP, MySQL, and phpMyAdmin
New! Free Website Builder!
000Space#.com
5,500 Megabytes of space
200,000 Megabytes of bandwidth
50 Free Add-on / parked domains
50 Free Sub domains
50 Free MySQL databases
.htaccess allowed
Safe mode OFF
Free PHP Sockets & cURL enabled
Free phpMyAdmin
Free PHP 5
Free Slow MySQL query analyzer
Free PHP scripting supported
Free FTP account
Free 24/7/365 Technical support
Free File manager
Free Email accounts
Free RoundCube webmail
Free POP + IMAP email
Free Custom MX records
Free Custom CNAME records
Free Traffic, disk & MySQL statistics
Free Fantastico type installer
Free Network tools
Free video tutorials
saya memakai hosting nazuka.net karena:
* UPDATE: Footer link removed for all accounts!
From now, NAZUKA.NET has new owners & staff. We are trying to improve the quality of this service.
The new features included are:
Disk space (MB)
Unlimited
Data transfer (MB)
Unlimited
Max email accounts
Unlimited
Max FTP Accounts
Unlimited
Max Databases
Unlimited
Max Sub Domains
Unlimited
Max Parked Domains
Unlimited
New more features coming soon!
Thanks for your confidence,
NAZUKA.NET Team.
silakan daftar ke hosting favorit anda dan konfirmasi email anda...(biasanya tunggu 30 menit untuk di approve sama admin)
~~~~~tutorial upload file ke hosting:~~~~~~
1.login dulu ke hosting pilihan anda

2. setelah login klik cpanel dan pilih domain yang akan diupload filenya

3. cari "file manager"

4. silakan ikuti langkah-langkah berikut:


5. sebelang kiri untuk file upload satu persatu, yang kanan untuk upload dalam bentuk .rar atau .zip


silakan cek domain anda...
METHOD SEND BALANCE PAYPAL (Carding)
- Secangkir kopi panas (hehehe...ini mah senjata begadang)
- Paypal penampungan ente gan. Dokumen-dokumen ente utk Paypal gan, misal scan KTP, scan SIM, dll yg dirasa perlu.
- Paypal hasil carding yang akan disedot balancenya.
- wajib berbalance
1. Pertama silahkan agan bikin dahulu Paypal utk penampung balance.
Data dan dokumennya musti lengkap ya gan. Kalo agan berniat utk withdraw, data harus sama dgn CC atau Acc Bank agan.
2. Setelah agan buat Paypal penampung, jgn agan Verified dulu.
Kenapa gan? Nah, disinilah method nya nanti gan.
3. Untuk login ke paypal si bule jgn lupa clear cookies dan history browser...
Gunakan socks5 atau vpn berdasarkan negara si bule gan... Begitu seterusnya klo mau login PP yg laen ya gan.
Silahkan cari Paypal yang akan kita ambil balance nya gan.
Kalo udah nemu, silahkan agan send balance Paypal target ke Paypal penampung agan tdi. Saat sent balance, pake aja yg kena fee ya gan.
4. Sebaiknya send balance sekali aja gan. Makanya kita cari Paypal yang mantap balance nya.
5. Setelah balance agan send, coba cek email Paypal penampung tadi.
Kalo udah ada laporan balance masuk, biarkan aja bbrapa jam, abis itu silahkan agan login.
6. Selanjutnya kita berharap Paypal penampung tadi di limit oleh pihak paypal.
Lah kenapa harus kena limit gan? Hehehehe..sesuai judul method nya gan.
7. Kalo udah kelimit, ya agan biarin aja dulu 1 atau 2 hari. Jgn langsung di resolve.
8. Sekarang saatnya kita login ke Paypal penampung utk resolve limit tsb.
Masuk ke resolution center dan ikuti langkah utk resolve limitnya. Kalo diminta dokumen ya agan upload aja. Makanya point pertama tadi gw bilang lengkap dgn dokumen nya. Saat resolve limit otomatis akun paypal kita diminta sekalian utk verified.
9. Selanjutnya kita tunggu aja 1 - 3 hari.
Jreeeeng, akum paypal udah lepas limit dan sakaligus udah Verified. Balance ilegal serasa legal nongkrong di akun paypal agan
10. Kalo mau WD, ya tinggal tambahin aja cc atau acc bank agan.
Method Qoo10 (Carding)
1. Buat Akun Qoo10 Baru dengan @yahoo.co.id
2. Cari Barang yg mau di beli add to cart
3. trus ke keranjang / cart
4. Pesan / Buy now barang yg di add to carts inget ceklist 1 barang
5. Beli CC di fe-cc.su dengan btc $6 transfer ke akun lo
6. Jangan Beli dlo cari bin yang support qoo10
7. kalo udeh ceklist 1 cc nah add to carts
8. ke carts ceklist trus buy
9. ke purchase di situ ada cc yg tdi di beli jangan di check dlo
10. nah ke qoo10 truss masukin alamat lo kalo deh masukin cc yg tdi di beli
11. Order now :)
METHOD GARENA SHELL (Carding)
- PAYPAL Berbalance
- VPN
- Akun garena minimal level 10
1. BUKA VPN , SESUAIKAN DENGAN ALAMAT PP
2.BUKA SITE CHECK2IP.COM (CEK APAKAH IPNYA BLACKLIST ATAU TIDAK)
PERHATIKAN TULISAN IP Timezone: LIAT GMT JAMNYA LALU SESUAIKAN GMT JAMNYA DI LAPTOP/PC KALIAN
SESUDAH SETTING GTM JAM NYA RELOAD check2ip.com
SETELAH STATUSNYA HIJAU ATAU CEKLIS SEMUA BERARTI ITU SUDAH BENAR SETTINGANNYA
3. BUKA garena dan login , lalu ke http://pay.garena.co.id/
4. DIBAGIAN BAWAH KANAN GANTI COUNTRY DARI INDONESIA KE INTERNASIONAL
5. PILIH SHELL
6. PILIH PAY MENGGUNAKAN PAYPAL
7. MASUKKAN EMAIL DAN PASSWORD PAYPAL MU
8. DAN ? BERHASIL :)
NB :
JIKA TIDAK BERHASIL MAKA PERIKSA TERLEBIH DAHULU PAYPALMU LIMIT / TIDAK ADA BALANCE



